
This component renders a collapsable set of content blocks each with a heading that indicates its purpose. Clicking the heading or arrow expands one section while collapsing the rest.
Below is a working example of the Accordion:
Nearly any other support component can be dragged within the Accordion. Only some components make sense to use here however. For example, the Table of Contents component would be pointless inside of an accordion because the accordion is already in place to segement content.
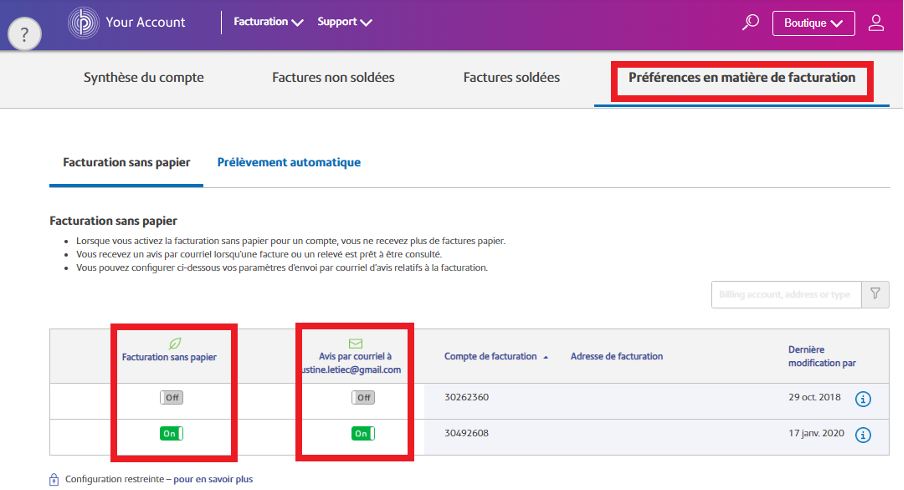
Below is a screenshot that uses the Support New Image component:

Duis inceptos luctus vulputate maecenas dis porttitor mattis volutpat amet, sodales nam massa praesent imperdiet vestibulum dolor ullamcorper, sociis velit magna laoreet senectus cubilia tristique leo. Ridiculus molestie donec lacus neque tincidunt vel eu faucibus curabitur, litora magnis integer dapibus magna iaculis tempor placerat volutpat, sollicitudin luctus vulputate vivamus quisque malesuada sagittis nisl. Sodales at nam lectus leo class mattis dolor eleifend, ridiculus turpis a habitant libero placerat fermentum purus tellus, diam conubia sollicitudin viverra nisl hac suscipit. Arcu scelerisque metus fermentum ligula tempor taciti penatibus inceptos, tincidunt convallis condimentum ipsum leo dictumst augue porttitor vivamus, cras orci dolor conubia diam neque vel. Hendrerit condimentum fames accumsan habitasse vehicula inceptos aliquam morbi mauris, purus curabitur sociis phasellus dapibus facilisi et est, netus mi tempus nec integer vel lectus lorem.
This is a great way to make an interesting support article with images and text seeming to flow around it. Just start with a Support New Text component first.

Then, add a Support News Image component and configure the Layout field as "Half-width Image on Left, Content on Right". You may have to tweak how much content you put in the Support New Image Body Text field so that it flows cleanly around the image and into the component that follows. Here's another sentence to pad out the text area so as to not leave an unsightly gap.
Another Support New Text component is again added after the image section and the narration continues. Pulvinar diam odio adipiscing consequat erat accumsan, lacus elementum sit praesent torquent, semper nibh blandit sollicitudin donec. Odio pulvinar arcu nullam vehicula potenti et eleifend senectus duis, varius dictum sociosqu enim quisque ad eget eros ut tortor, sed tellus mollis litora scelerisque tristique condimentum nascetur.
Multi Open Accordion
Duis inceptos luctus vulputate maecenas dis porttitor mattis volutpat amet, sodales nam massa praesent imperdiet vestibulum dolor ullamcorper, sociis velit magna laoreet senectus cubilia tristique leo. Ridiculus molestie donec lacus neque tincidunt vel eu faucibus curabitur, litora magnis integer dapibus magna iaculis tempor placerat volutpat, sollicitudin luctus vulputate vivamus quisque malesuada sagittis nisl. Sodales at nam lectus leo class mattis dolor eleifend, ridiculus turpis a habitant libero placerat fermentum purus tellus, diam conubia sollicitudin viverra nisl hac suscipit. Arcu scelerisque metus fermentum ligula tempor taciti penatibus inceptos, tincidunt convallis condimentum ipsum leo dictumst augue porttitor vivamus, cras orci dolor conubia diam neque vel. Hendrerit condimentum fames accumsan habitasse vehicula inceptos aliquam morbi mauris, purus curabitur sociis phasellus dapibus facilisi et est, netus mi tempus nec integer vel lectus lorem.
Duis inceptos luctus vulputate maecenas dis porttitor mattis volutpat amet, sodales nam massa praesent imperdiet vestibulum dolor ullamcorper, sociis velit magna laoreet senectus cubilia tristique leo. Ridiculus molestie donec lacus neque tincidunt vel eu faucibus curabitur, litora magnis integer dapibus magna iaculis tempor placerat volutpat, sollicitudin luctus vulputate vivamus quisque malesuada sagittis nisl. Sodales at nam lectus leo class mattis dolor eleifend, ridiculus turpis a habitant libero placerat fermentum purus tellus, diam conubia sollicitudin viverra nisl hac suscipit. Arcu scelerisque metus fermentum ligula tempor taciti penatibus inceptos, tincidunt convallis condimentum ipsum leo dictumst augue porttitor vivamus, cras orci dolor conubia diam neque vel. Hendrerit condimentum fames accumsan habitasse vehicula inceptos aliquam morbi mauris, purus curabitur sociis phasellus dapibus facilisi et est, netus mi tempus nec integer vel lectus lorem.
Duis inceptos luctus vulputate maecenas dis porttitor mattis volutpat amet, sodales nam massa praesent imperdiet vestibulum dolor ullamcorper, sociis velit magna laoreet senectus cubilia tristique leo. Ridiculus molestie donec lacus neque tincidunt vel eu faucibus curabitur, litora magnis integer dapibus magna iaculis tempor placerat volutpat, sollicitudin luctus vulputate vivamus quisque malesuada sagittis nisl. Sodales at nam lectus leo class mattis dolor eleifend, ridiculus turpis a habitant libero placerat fermentum purus tellus, diam conubia sollicitudin viverra nisl hac suscipit. Arcu scelerisque metus fermentum ligula tempor taciti penatibus inceptos, tincidunt convallis condimentum ipsum leo dictumst augue porttitor vivamus, cras orci dolor conubia diam neque vel. Hendrerit condimentum fames accumsan habitasse vehicula inceptos aliquam morbi mauris, purus curabitur sociis phasellus dapibus facilisi et est, netus mi tempus nec integer vel lectus lorem.
