
The Step-by-Step component provides an eye catching and easy to follow design for marking up a list of steps.
- This is the first step
- Here is another step that is linked to other content
- Here is a third step that includes a fair amount of text across multiple sentences. This text will wrap to the next line as necessary.
- This last step is short
Options

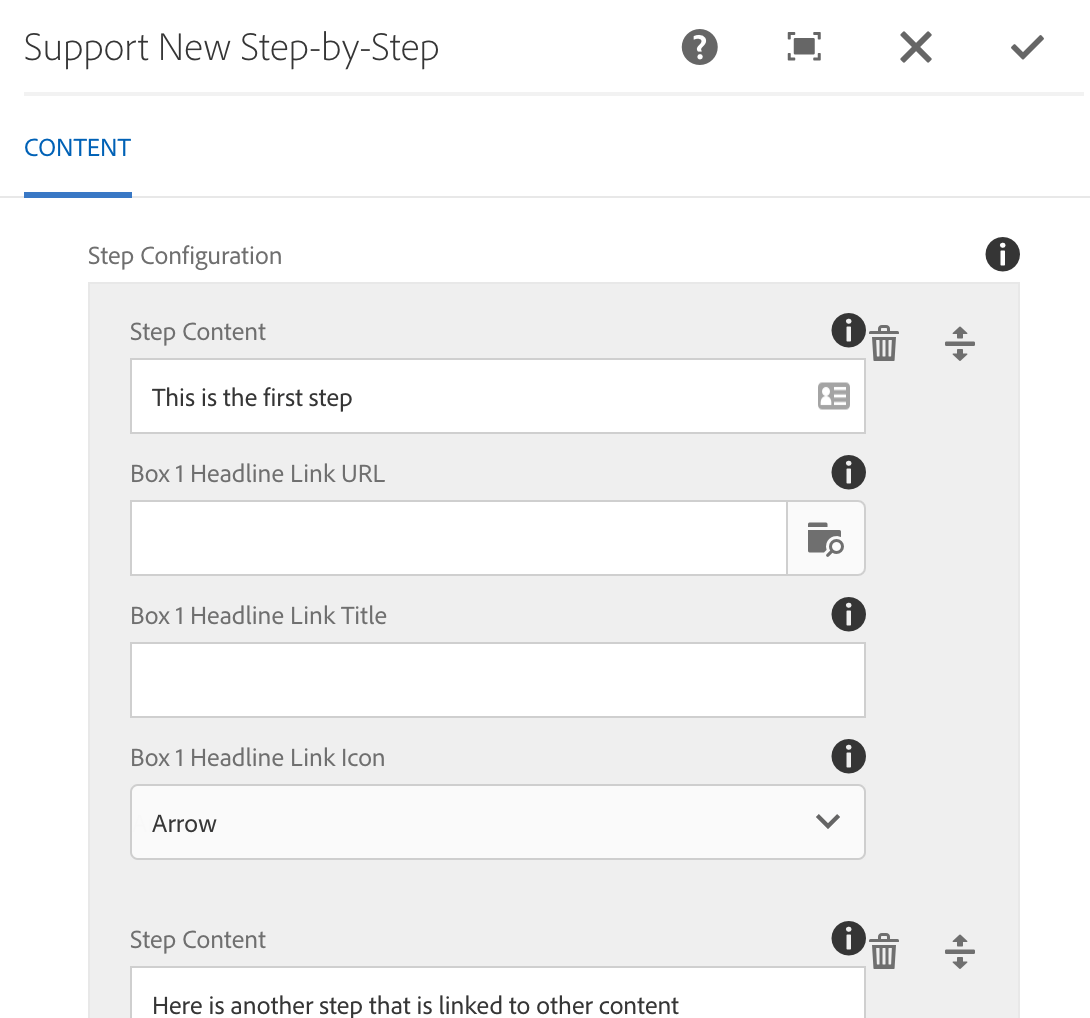
Step Content - This is the text displayed next to the step number.
Link URL - (optional) Only fill this out (and following fields) if you want this step linked to another page.
Link Title - Used for accessibility and SEO. Describes the link. (Should not be the same as the Step Content)
Link Icon - Indicates whether the link is local to this section of the site or offsite
Note: The "Add field" button at the end of the list of fields is to add another set of blank fields and thus another step. If you wish to just save the current steps use the check icon in the upper right of the dialog instead.
