
Guidelines for AEM Components
Benefits Component
Highlights the key benefits of a product or service.

As your business grows, tasks like managing outbound packages and mail can take away from your focus and efficiency. Free up time and save money with the simple, all-in-one digital sending software solution that does the work for you.
Settings
Background
Choose a background Gradient
- None
- Blue
- Blue to Cyan
- Blue to Green
- Cyan to Pink
- Violet to Orange
or Background Image
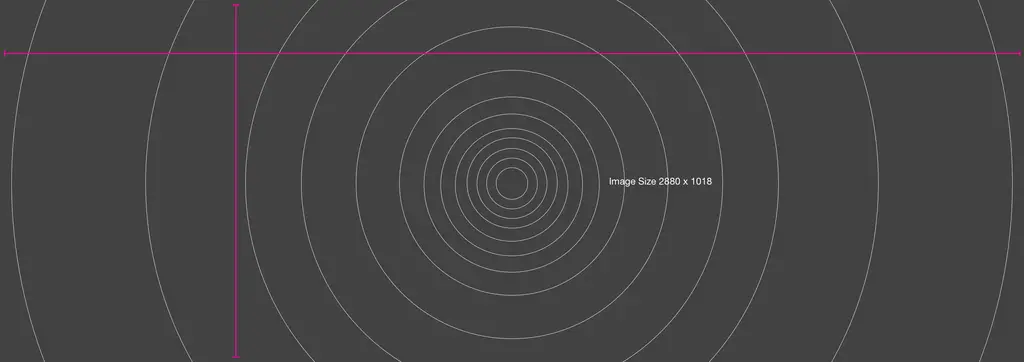
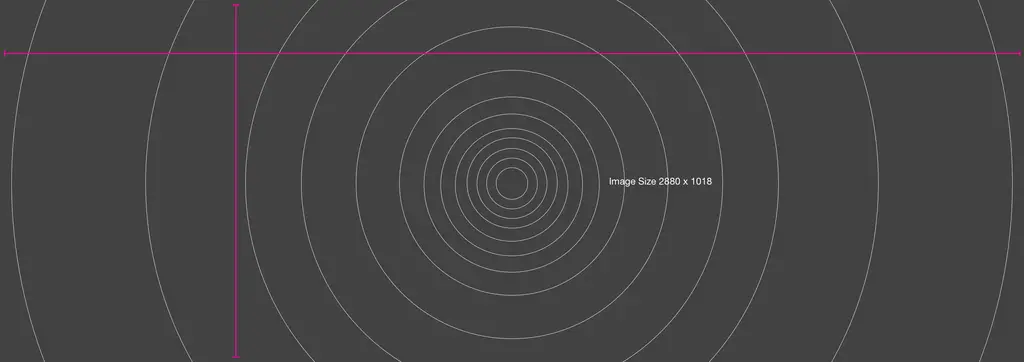
- 2880 pixels wide
Half width Images
- Images on the right or the left
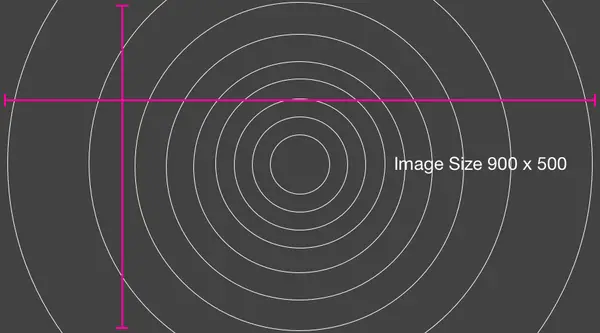
- Half-Width: 900 px x 500 px (900 x 324 visible on mobile), JPG or PNG
- When displayed at mobile size, the top and bottom edges are clipped slightly (visible size is about 900 x 324). Keep this in mind when choosing imagery for use in this manner.
or Video
- Upload a 12s max video size 1245x664 and .mp4 format (H.264 codec)
Text & CTA
Text
- You have three fields you can use
- The Intro headline is always caps
- Headline text (always large)
- Should not exceed 50 characters
- Body Copy (always smaller text size)
- Should not exceed 250 characters
Call To Action
- Do you want a Button?
- You may have up to Two Buttons
- Color choices are: Pink, Blue, White.
Please note: Never use the same button color, always have a dominant CTA
UI & Styles
Yes or No styles
- Top Gap or Bottom Gap?
- Do you need the image darkened for readability?
- Do you need the image lightened for readability?
- Do you want the Text to be White? or Dark?
- Do you want the intro Text to have an underline?
Examples

As your business grows, tasks like managing outbound packages and mail can take away from your focus and efficiency. Free up time and save money with the simple, all-in-one digital sending software solution that does the work for you.

Plain body text -- Lorem ipsum dolor sit amet, consectetur adipiscing1 elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam cursus faucibus ligula dictum sollicitudin. Morbi sed nisi nec neque egestas tristique. Nulla non nibh mi. Vestibulum dictum, mi quis semper euismod, tellus nulla dignissim urna, vel sagittis velit neque at augue. In at sapien auctor, imperdiet nisi non, finibus lorem. Vivamus eget accumsan ligula, vitae finibus velit. Donec vulputate accumsan purus, non vestibulum augue pulvinar quis.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam cursus faucibus ligula dictum sollicitudin. Morbi sed nisi nec neque egestas tristique. Nulla non nibh mi. Vestibulum dictum, mi quis semper euismod, tellus nulla dignissim urna, vel sagittis velit neque at augue. In at sapien auctor, imperdiet nisi non, finibus lorem. Vivamus eget accumsan ligula, vitae finibus velit. Donec vulputate accumsan purus, non vestibulum augue pulvinar quis.

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
No mobile image

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
This is the last line.

Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
Notice the background image is centered and top fixed.
This is the last line.
